Optimierung der eigenen Webseite für Mobilgeräte - Teil 2

Hier geht es zur Optimierung der eigenen Webseite für Mobilgeräte - Teil 1
Mittlerweile hat fast jeder ein Smartphone dabei und kann damit ununterbrochen kommunizieren und Informationen recherchieren. Nicht selten wechselt dabei die Qualität der Internetverbindung zwischen sehr gut in großen Städten und eher bescheiden auf dem Land. Eines der wichtigsten Kriterien für den Erfolg Ihrer mobilen Webseite ist daher deren Performance.
Geschwindigkeit
Google's PageSpeed Insights helfen Ihnen herauszufinden, wo es Optimierungsmöglichkeiten bezüglich der Ladezeiten Ihrer Website gibt. So wird beispielsweise angezeigt, ob die Dateigröße von Bildern durch Komprimierung reduziert werden kann, ob das Caching aktiviert ist und ob Javascript- oder CSS-Dateien das Rendering blockieren. Lassen Sie sich aber nicht davon verrückt machen, wenn Sie nicht in allen Punkten 100% erreichen. Hier gilt es den richtigen Mittelweg zu finden. Wenn alles grün ist, sind Sie auf einem guten Weg. Übrigens verfügen moderne Browser über Entwicklertools die unter anderem auch eine geringe Bandbreite simulieren können. Drücken Sie F12 in Ihrem Browser um die Entwicklerkonsole zu öffnen. Wenn Sie hierzu Fragen haben, schreiben Sie uns.
Webtipp
Wenn Sie kein Bildbearbeitungsprogramm zur Hand haben um Ihre Bilder zu komprimieren, versuchen Sie das kostenlose und sehr zuverlässig arbeitende Online-Tool TinyPNG. Über diese Seite komprimieren Sie problemlos png- und jpg-Bilder.
Sicherheit
Die Sicherheit im Web gewinnt zunehmend an Bedeutung und Sie sollten Verantwortung für die Daten übernehmen, die die Besucher Ihrer Webseite bei Ihnen eingeben. Auch Google hat damit begonnen, über SSL abgesicherte Webseiten in den Ergebnislisten zu bevorzugen und damit den Anreiz für sichere Formulardaten zu erhöhen.

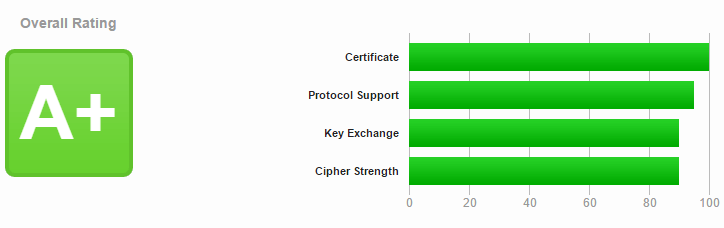
Mit dem SSL-Report von Qualys SSL Labs bekommen Sie schnell zu jeder Webseite einen Überblick, ob sie per SSL verschlüsselt ist und ob es noch andere Risikofaktoren gibt. Auch hier gilt, grün ist gut.
Vermeidbare Fehler
Blockierte Ressourcen
Um Google zu zeigen, dass Ihre Webseite auch mobil eine gute Figur macht, sollten Sie Javascript, CSS und Bilder ebenfalls mit vom Googlebot durchsuchen lassen. Manche Seitenbetreiber neigen dazu diese Inhalte mit Hilfe der robots.txt vor der Suchmaschine zu verbergen, da keine inhaltlich relevanten Informationen darin enthalten sind. Damit wird der Suchmaschine allerdings die Möglichkeit genommen, Ihre Webseite auf Mobiltauglichkeit zu prüfen was zu einem schlechteren Ranking in den Suchergebnissen führen kann.
Nicht unterstützte Medienformate
Verwenden Sie bei der Einbindung von Medien nur Formate, die auch auf Mobilgeräten unterstützt werden. Wenn ein Video nicht angezeigt werden kann führt das zu sehr unschönen Warnmeldungen, was den Nutzer verärgern und zum Verlassen Ihrer Seite bringen kann. Vermeiden Sie Inhalte, die zur Darstellung externe Software wie bspw. Flash benötigen. Setzen Sie außerdem auf die Verwendung von HTML-5 Standard-Tags anstatt eigene Player zu entwickeln. Wie Sie Videos einbinden und auch für ältere Plattformen nutzbar machen, finden Sie in den Best Practices zu Videos.
Interstitials
Die Nutzfreundlichkeit ist neben der Geschwindigkeit ein absolut entscheidender Faktor. Die Besucher Ihrer Webseite sollten im Mittelpunkt stehen und damit auch der besonnene Umgang mit ihnen. Vermeiden Sie sogenannte Interstitials oder Overlays. Gerade auf mobilen Seiten werden durch auomatisch geöffnete Overlays ganze Teile der eigentlichen Seite überlagert. Oft präsentieren diese Overlays Registriermöglichkeiten für Newsletter, Werbeanzeigen oder Werbung für die eigene App. Nicht selten wird es dem Nutzer sehr schwer gemacht, diese Einblendung zu schließen. Durch den geringen Platz auf Mobilgeräten wirken sich derartige Maßnahmen äußerst schlecht auf die Nutzererfahrung aus.
Was fällt Ihnen auf mobilen Seiten negativ auf oder haben wir wichtige Dinge vergessen? Wir freuen uns auf Ihr Feedback.